Intro
This article is part two of a two part series and a collaboration between Brandon Burton and Philip J. Hollenback where they explore the problems with Mediawiki, the challenges of writing good documentation with today's tools, improvements that Brandon has implemented, and ideas for further improvements.
In part two, we focus on overcoming Mediawiki's poor defaults by covering existing improvements that Brandon has implemented at work and exploring a number of additional ideas for ways to improve it further.
Things I've implemented at work
As I mentioned, I have implemented a number of improvements to the Mediawiki installation at work, they fall into two categories.
- Visual Improvements
- Layout/Style Improvements
Visual Improvements
The first you'll notice about a default Mediawiki installation is that is ugly, it's very Web 1.0 in all the worst ways. I chose to improve on this with four things
- A better theme
- Tweaking the fonts
- Tweaking the URL colors
- Finding some better CSS for the tables, as we use tables heavily
Theme
Choosing a visually appealing, but not crazy, theme is very important. I chose the daddio because it has a simple color scheme and the shiny blue in the navigation bar adds some pop but doesn't distract. I also liked how it put the User links at the top as a navigation aid. This particular design choice offers a lot of possibilities if you want to do custom navigation along the top.
Fonts
The default font for the daddio theme is just font-family: sans-serif;, which
isn't very pleasant to look at for long periods of time. I improved this with
font-family: Verdana;. Of course, a picture is worth a thousand
words, so -
Before:
After:

URL Colors
I found, and I think most people would agree, that the default URL colors of Mediawiki to be pretty much an eye sore, so I chose to do something a little more pleasant.
There are three main kinds of links in Mediawiki and I adjusted the colors for all three. They are:
- Visited
- Normal
- Page Doesn't exist
By default they have the following colors:
- Visited = Purple
- Normal = Dark Blue
- Page Doesn't Exist = Red
After I finished tweaking them, they were
- Visited = Dark Green
- Normal = Light Blue
- Page Doesn't Exist = Light Orange
Tables
I think that the kind of documentation we produce as systems administrators,
and so the kind we produce a lot of at my work, is best formatted in two ways.
- Lists (Bulleted or Numbered)
- Tables
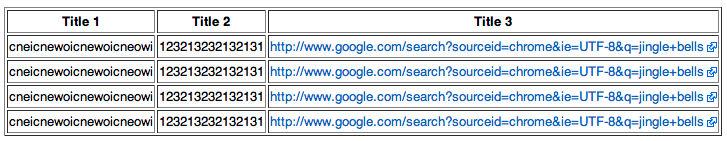
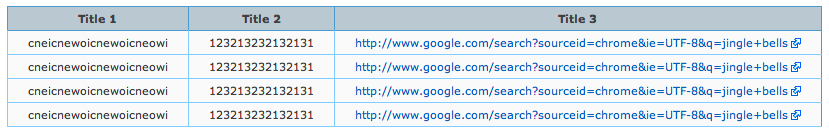
I'm a big fan of tables, and having memorized the table syntax for the Mediawiki markup, I use a lot of tables. Unfortunately, the default table style is pretty bad. It didn't take a lot of CSS to fix that though. There isn't much else to say, so I'll show you the difference.
Before:
After:
In the spirit of sharing, I've put the CSS I used and the change I made to the daddio up as a Gist.
Layout/Style Improvements
A default Mediawiki is a wide open thing, and if consistent structure and style is not enforced from the beginning, it becomes a giant pile of chaos.
The two key things we did to prevent these were the creation of:
- Templates
- Style Guidelines
Templates
One of the keys to effective documentation and increasing people's likelihood of producing good documentation is consistency. And, as any good systems administrator knows, a key to consistency is templates.
Now, I want to stop and clarify, the templates I'm talking about here are not the Mediawiki templates, but are just pages in Mediawiki with all the markup written, so each user can just copy and paste them as make new pages. I investigated the Mediawiki templates, but they serve a slightly different function from what I was aiming for.
For my work, we have three main types of documentation that we made templates for:
- Customer Infrastructure
- Software Specific
- Procedure Specific
What I did was to make a specific /Templates/ section of our wiki and make a template for each type of documentation. This coupled with a set of guidelines on how we should document, meant that as each of us created a new page, perhaps for a new customer or a new piece of software we've begun using, we just need to edit the template page, Ctrl-A Ctrl-C, change the tab, and Ctrl-V and you've got all your structure in place.
An example of the template we use for software specific page is available as a Gist
Style Guidelines
Finally, we put together some basic guidelines on how we were going to document things. A lot of these ideas came from the OpenSolaris Guidelines, which says
Readers project some significance onto every change in language, tone, or typographic convention. A consistent style enables readers to internalize the language and text conventions of the document. As a result, understanding occurs more easily and significant points stand out more clearly. Consistency is one of the most valuable aspects of good style. In addition, consistency improves clarity for translation purposes.
I'll highlight some of the guidelines we came up with were:
- Always start from a template.
- Update the templates as new items that should exist in them are discovered
- Lists are used to break out information from the paragraph format and to structure the information into an easier-to-read format. Lists must include at least two items. If a list has more than nine items, try to identify a way to divide the list into two or more lists. Use unnumbered (bulleted) lists when the items are not dependent on the sequence in which you present them. When the items are dependent on sequence, use numbered lists with numerals and letters to build the hierarchy.
- The purpose of many technical documents is to explain how to use a product to accomplish specific tasks. In such documents, detailed instructions on how to accomplish tasks are often provided in the form of procedures. Procedures contain an ordered set of steps.
Those are the steps that we've taken so far to improve our Mediawiki installation, a combination of:
- Visual Improvements
- Layout/Style Improvements
Additional ideas
The improvements we've made are by no means the limit of what can be done with Mediawiki. In fact, I have a number of ideas for further improvements:
Extensions
Some of the potential extensions are
- Dynamic Page List
- This extension has a simple query language you can use to generate a list from any other wiki content
- Can be used with either a tag or as a parser function
- PDF Export
- Syntax highlighting
- Make your own
- Building your own extensions is relatively easily
- Extensions that query other database or data sources to integrate into your wiki
TODO Tracker
- A TODO is a "bread crumb" that you leave which indicates further action, improvements, etc, that should be done for a specific piece of documentation.
-
An example is shown below:
TODO: Write more detail instructions on how to document DNS records for a customer. -
The idea is that you leave "TODO: foo" whenever there is something left to be done. Then we have an external script which will crawl the wiki and generate a report of Documentation TODOs.
- This allows use to embed the action in the relevant context, but still generate a total view of the actions for assignment and should help guarantee documentation does not grow stale.
Categories
Categories to create "Automagic index pages"
Automation
The pywikipediabot toolkit offers a lot of potential for doing automation.
Conclusion
In conclusion, though wikis have a number of poor defaults and drawbacks and while producing good documentation is difficult, with a good base like Mediawiki, some customizations, and some good guidelines, you can go a long way towards making things easier and more fun to use.






IMO, the default MediaWiki theme is not great, but its not an eyesore either. I must disagree with "ugly", in boldface no less. I'm curious which obscenities you'd use to describe Geocities (well, when it existed).
ReplyDeleteIt strikes me as the content is far more important than the difference between your preferred theme and the default. It also strikes me that if you don't like your default sans-serif font (Helvetica), then you should visit Preferences -> Content -> Fonts & Colors -> Default Font and change it.
Your table defaults are definitely better, though.
Moving onto your content suggestions, I like your templates idea. Though it'd be nice if the copy-paste could be avoided. Could probably leverage MediaWiki templates to do it, but the markup would become scary.
Having a style guide is a good idea, too.
You can avoid the copy+paste step for the templates. If you save a page as {{subst:MyFancyTemplate}} then mediawiki will substitute that for the content of the Templates:MyFancyTemplate page. There are some subtleties involved (you may want to have the new page included in some Categories, but you don't want the template included in the Category), but those things are fairly easy to work around, and should be solvable using the documentation.
ReplyDeleteIt would be nice if we could get the theme to check it out, but the link on media wiki is bad or the domain got hijacked.
ReplyDelete